Beyond the Shoe: Scenario-Based eLearning
This is a scenario-based eLearning concept designed to help new sales associates at speciality running stores understand customer interactions. Sales associates make choices during customer interactions with the goal of creating repeat customers through outstanding service and listening skills.
Audience: New Sales Associates at specialty running/walking stores
Responsibilities: Instructional Design, eLearning Development, Visual Design, Storyboard Mockups
Tools Used: Articulate Storyline 360, Adobe XD, Adobe Illustrator, Coggle
Beyond the Shoe: Scenario-Based eLearning © 2022 by Rowan Shartel is licensed under CC BY-NC-SA 4.0
Overview
With the rise of ecommerce, small businesses and brick-and-mortar stores need new strategies to compete against online retailers. Providing outstanding customer service is one way that specialty running and walking stores can retain customers who enjoy the one-on-one experience and attention they receive. New sales associates at running stores are trained in gait analysis and shoe types, but often lack the training in customer interactions, which are the most important part of the fitting process. I relied on my own 6+ years experience working in specialty running sales (including training new associates) to design this scenario-based training for new employees. The goal of the training is to help new associates learn to create repeat customers through strong listening skills and excellent customer service.
Process
Action Map
I began by creating an action map in Coggle. In my experience training new sales associates, I found that once the technical knowledge was solidified (shoe types, gait analysis), the real challenge was learning how to communicate with the variety of customers who would enter the store. It’s difficult to build this knowledge without experience, but I knew that an instructional solution could still be possible by using scenario-based learning. Initially, I was going to build in practice with gait analysis as well, but I felt that the scope was too broad and I really wanted to focus on customer interactions. I determined that the main knowledge gaps fell in several categories: understanding the customer’s lifestyle and context, demonstrating sensitivity to budget and finances, and understanding the desired use of the shoes. I mapped these three branches and then added additional actions that sales associates should take during customer interactions. Creating the action map was helpful because it provided me with a template to base each scenario on. Each customer interaction within the training would fit into at least two branches, and the actions from each branch allowed me to create a script with different consequences.
Storyboard
I created a text based storyboard for the entire script of the project. The storyboard included the opening scenes, questions, and consequences of each question. The text storyboard became incredibly useful later during development because my organization of the questions, answers, and consequences allowed me to smoothly input the text and focus on the slide development.
In my storyboard, I decided to feature three customers. I created an opening question with three options. One of those options was correct, and two were incorrect. Each option led to a different follow-up question, with two new answer options. On all three follow up questions, the sales associate has another chance to either maintain the repeat customer (if the correct answer was chosen first), turn the sale around and create the repeat customer (if incorrect answer was chosen first), or lose the customer (regardless of which answer was chosen first). The consequences of the second choice lead to either a positive or negative review of the store on a fictional review page (modeled after Yelp or Google).
I also created a script for a mentor character. I really enjoyed this aspect because I based the character off my own mentor when I first started. Every slide with answer choices has customized advice from the mentor.
Visuals
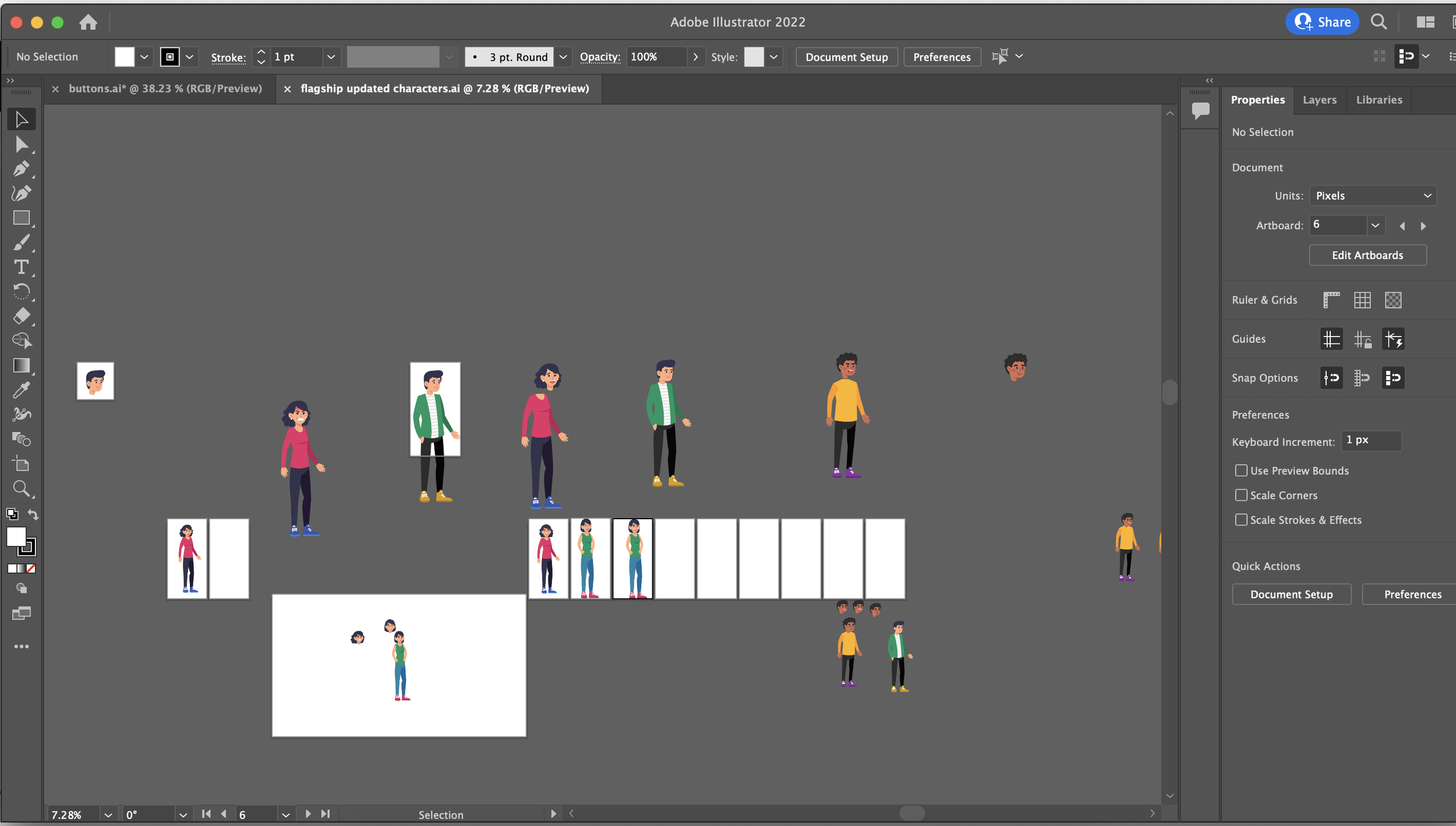
To create the visuals, I decided to customize vector graphics using Adobe Illustrator because I wanted a cohesive animated visual look to the project. I modified character expressions and poses to reflect both positive and negative experiences with the three customers and the mentor.
My favorite part of the graphic design was creating the store background. I chose running shoe vectors and built them into the store walls in a similar fashion to many specialty running stores. I chose a purple monochromatic color scheme to reduce distracting visual elements. I also used Adobe Illustrator to create custom buttons for a modern look.
I used Adobe XD to create visual mockups because it allowed me to explore multiple iterations side by side. It was during this stage that I determined the shape of the buttons, sizing, fonts, and slide layouts. I created template slides for the customer entrance, questions, consequences, and mentor advice.
Development
When it was time to develop the slides in Storyline, I used my mockups as templates and created the introduction slides first. When I created the first customer interaction scene, I realized that the storyboard I had created would require significant use of variables and conditions. This was an exciting challenge for me because it was my first experience really digging into variables and conditions. I decided to create a feedback meter that would show the customer’s happiness level changing based on the answer options. I had to research on the E-Learning Heroes community in order to figure out that I could input a slider, cover it with a transparent shape so the learner couldn’t manipulate it, and trigger the slider to move using variables. I also created true/false variables with conditions based on visiting certain slides, which helped in scenarios where multiple answers would lead to a single screen and then branch away from that screen based on previous input.
Working on these slides in Storyline was both challenging and rewarding because I learned how to work with the complex functions of the software and input them in a timely manner. I enjoyed using the community’s tutorials and advice to troubleshoot on my own along the way. The use of variables, conditions, triggers, and animations was the most time-consuming aspect of the project, but ultimately gave me the results I wanted.
Takeaways
The project was well received, and the most common feedback I got was that the visuals were cohesive and engaging, the scenarios were fun, and the goal of the training was clear. Using this project to push my knowledge of Storyline increased my confidence in the field and provided me with invaluable instructional design skills.